Введение
Яндекс.Метрика – это бесплатный инструмент для анализа трафика вашего сайта. Используя его, вы можете понять поведение посетителей, определить наиболее популярные страницы и многое другое. В этой статье мы рассмотрим, как интегрировать счетчик Яндекс.Метрики с вашим сайтом на WordPress.
Что такое Яндекс.Метрика?
Яндекс.Метрика — это сервис от компании Яндекс, который помогает владельцам сайтов анализировать посещаемость и поведение пользователей на сайте.

Шаги установки счетчика на WordPress
- Регистрация в Яндекс.Метрике
- Перейдите на сайт Яндекс.Метрика и зарегистрируйтесь или войдите в свой аккаунт.
- Создайте новый счетчик, указав адрес вашего сайта и выбрав нужные настройки.
- Получение кода счетчика
- После создания счетчика, система предложит вам код. Скопируйте его.
- Установка кода на вашем сайте WordPress
- Войдите в панель управления WordPress.
- Перейдите в раздел “Внешний вид” -> “Редактор тем”.
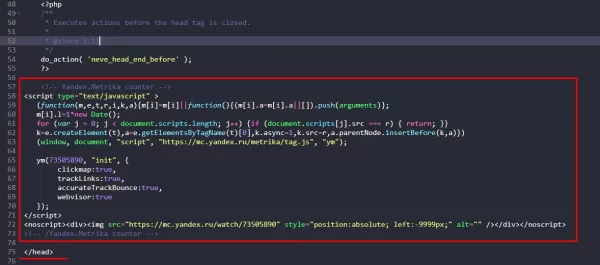
- Найдите файл
header.phpи вставьте код счетчика перед закрывающим тегом</head>.

Внимание: Если вы решили вносить изменения напрямую в файл header.php или любой другой файл вашего шаблона, настоятельно рекомендуется использовать для этого дочернюю тему. Так вы сможете обезопасить себя от потери внесенных изменений при следующем обновлении родительской темы. Если вы еще не создали дочернюю тему или не знакомы с принципами ее работы, ознакомьтесь с этой статьей.
Если в вашем файле header.php отсутствует тег </head>, это может указывать на несколько вариантов структуры вашей темы:
- Разделенный файл шаблона: В некоторых темах WordPress, содержимое
<head></head>может быть разделено между файлами. То есть начало<head>может быть вheader.php, а закрывающий тег</head>может находиться в другом файле, например,top.php. - Нестандартная структура: Некоторые разработчики тем могут применять нестандартный подход к структуре файлов, и в этом случае логика расположения тегов может отличаться.
- Пропущенный тег: В редких случаях, особенно если тема была создана не профессионально или индивидуально, может быть пропущен закрывающий тег
</head>.
Действия:
- Проверьте другие файлы темы на наличие
</head>, особенно те, которые могут быть включены или подключены вheader.php. - Если вы не можете найти тег
</head>, но уверены, что хотите вставить код Яндекс.Метрики, вы можете вставить его непосредственно перед тегом<body>, который обычно следует сразу после</head>. Это также является допустимым местом для большинства скриптов. - Воспользуйтесь альтернативным способом установки счетчика метрики с помощью плагина.
Альтернативные способы установки с помощью плагинов
Есть множество плагинов для WordPress, которые могут упростить процесс установки счетчика, например, “Insert Headers and Footers” или “Yandex Metrika Counter”.